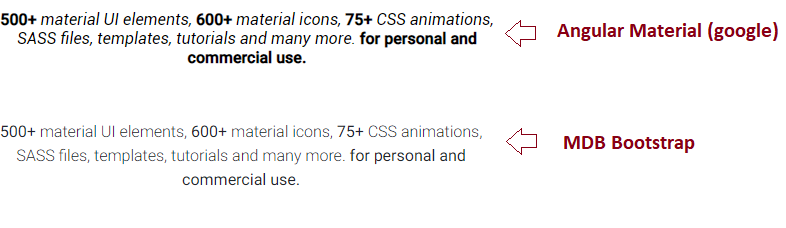
Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium

Angular Version 11 Is Out!. Let's Carefully Analyze The New… | by Nicholas Namusanga | JavaScript in Plain English

Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium