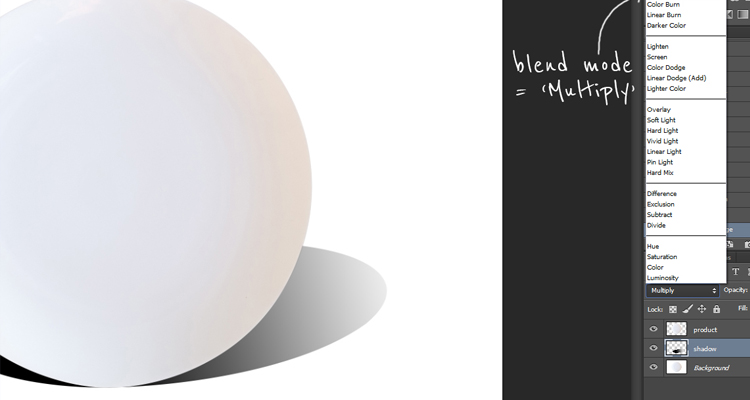
Ahmad Shadeed on Twitter: "Do you know that box-shadow cause performance issues? The Facebook team has used an image to show a shadow for the main header. Why? Because the CSS box-shadow

How do I apply a drop shadow to the menu, but only for the transparent header? - Support | Kriesi.at - Premium WordPress Themes




![Drop shadow to appear on floating header [New UI] · Issue #2962 · webcompat/webcompat.com · GitHub Drop shadow to appear on floating header [New UI] · Issue #2962 · webcompat/webcompat.com · GitHub](https://user-images.githubusercontent.com/42435754/66654569-6ba4e780-ec32-11e9-93ad-47a7dfff347b.png)