Vue-router.js?dfba:1800 Uncaught TypeError: online solution! - Codes Helper - Programming Question Answer

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community

javascript - Vue-router error: TypeError: Cannot read property 'matched' of undefined - Stack Overflow

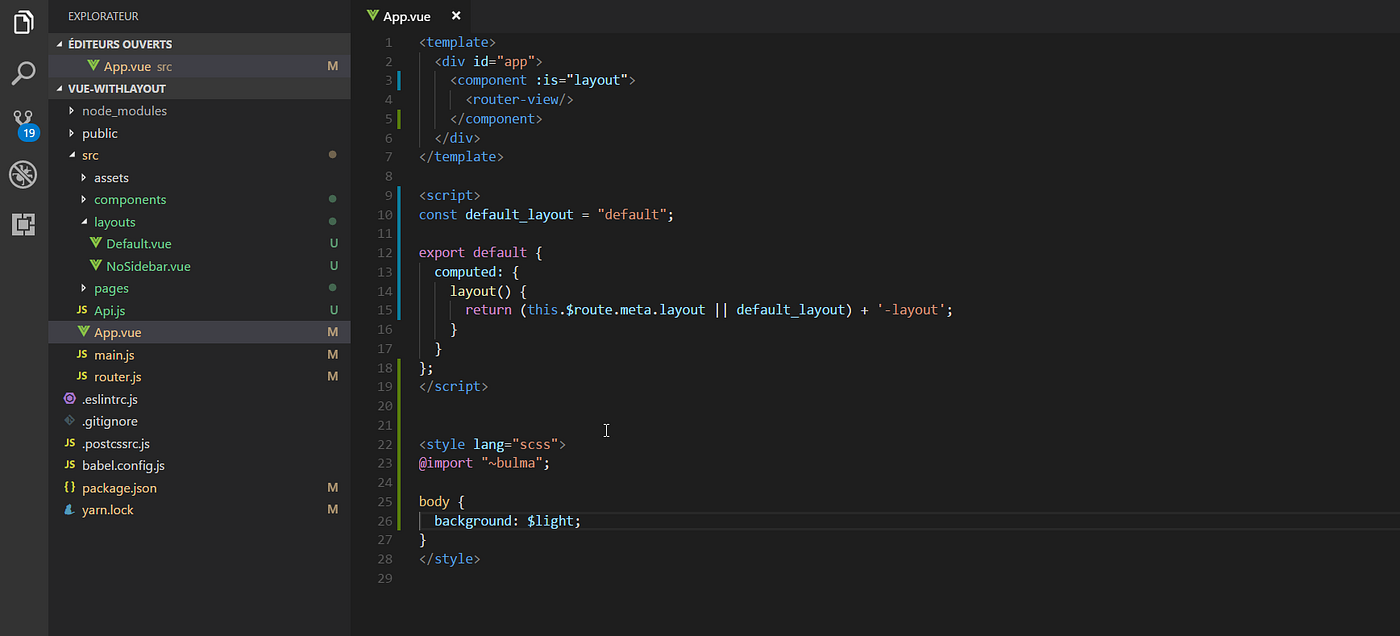
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

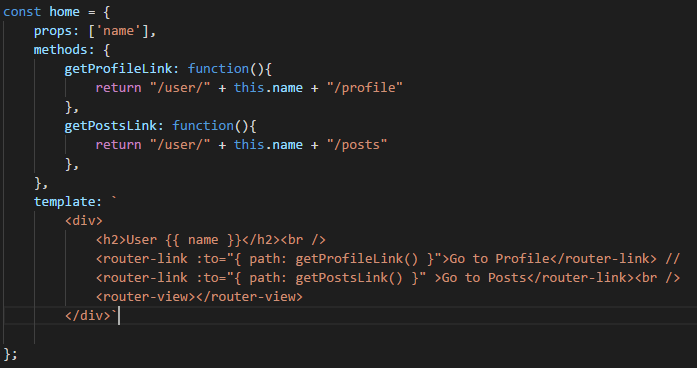
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

vue-router,javascript,vue.js,element-ui,How can vue achieve multi-opening function in a single page, similar to the TAB function of opening a web page in a browser?

How does vue use router to jump to the page in the click event of methods? - Codes Helper - Programming Question Answer